タップ アニメーション Css

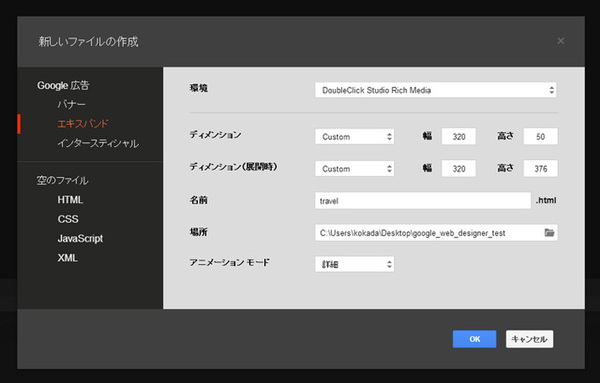
Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

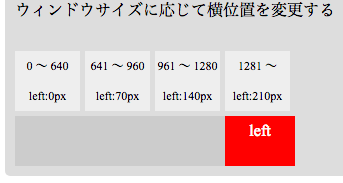
Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア
PCページと違い、スマフォやタブレットではマウスを使わないため、 マウスオーバーの概念が存在しません。 ですが、タップした時の挙動を制御することは可能です。 jQueryで指定 jQueryにはタップした時のイベントが用意されています。 それが、「touchstart」と「touchend」で.

タップ アニメーション css. 以下では紹介していないエフェクトを「CSSで実装するハンバーガーメニューアイコンの見栄えやクリック・ホバー時のエフェクト 10」で紹介しているので、興味ある方はこちらも併せてご覧ください。 少しですが、クリック時以外にホバー時のエフェクトなども紹介してい. :hoverに設定したCSSがスマートフォンで反応しない!なんて事ありませんか? PCよりもスマホでのアクセスが多いモバイルファーストの時代、スマホでも hoverエフェクトを実装したいところ。 そんな悩みをiQueryを使わず簡単に解決できる方法を紹介します!. Webデザイン CSSレスポンシブでハンバーガー・リストをつくる Macで作る WordPress 完全 オリジナル テーマ Macを使い始めて25年…。初めてのパソコンがPower Macintoshでした。以来、グラフィックデザインから始まり現在でもワードプレス・テーマ カスタマイズ、SEO対策、ウェブを作っています。.
January 21, 16 追記. 2.3 参考になったコード(CodePen/Pure CSS Accordion) 3 メリットは?→jQueryやプラグイン. 例ではハンバーガーメニューの3本線をタップしたとき、アニメーションで ︎ に変わるようにしています。 そのため、3本線を span タグ 3つで組んでいます。 navi-menu は display:.
CSS grid、flex、JavaScript、jQueryを使って、5時間かけて私がこのアニメーションを作りました。 クリエイティブで面白いと思いませんか? 簡単な技術の積み重ねで、ある意味このようなドラマティックな動きを生み出すことができるのです。. Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。.
CSSのアニメーションを利用して、画像を左右に行き来させています。 画像を変えればいろんなものに応用ができます。 一部jQueryを使ってますが、ほぼCSSのアニメで表現しています。 電車を左右に行き来させるパターン. Transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。マテリアルデザインの鍵を握る. そこでアニメーションをoffにしたら、 体感速度が上がった…気がするので、アニメーション飽きたなって方はご参照ください。 補足 「 SANGO公式のよくある質問コーナー 」にもトップアニメーションをOFFにするコードは載ってましたが、まだ不完全だったの.
ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. CSS の touch-action プロパティは、タッチ画面のユーザーが要素のある領域をどのように操作できるか (例えば、ブラウザー内に組み込まれたパンまたはズーム機能) を設定します。. こんにちは、お久しぶりです。ウェブデベロップメント黒帯を務めております、HTMLやCSSやJavaScriptが大好きな岡部 和昌(@kzms2)と申します。 最近はCSSやSVGのアニメーション、ElectronやCordovaなどを用いたハイブリッドアプリなどがお気に入りです。 最近の活動.
CSSアニメーション 〜transform編〜 (4 view) CSS「background-clip」を使ってテキスト部分にのみ背景画像をつけてみよう! (3 view) 北海道の足寄町に出張や観光に行く方におススメの飲食店 (361 view) Backlog見ない、通知シカト、上等だよ! (313 view). CSS & JS | hamburger menu by ROBBIE FROM RHB (@Robbie-RHB) on CodePen. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & …. CSSだけでもクリック・タップアニメーションができる、ということを発見しました。 この記事のもくじ みんな通る道 一般的な方法 transitionでアニメーションした場合は? transitionを考察してみる CSSだけでクリック・タップアニメーション. なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「svg アニメーション」。動画や gif、css では表現できないような “動き” を軽やかに演出しています。そこで今回は svg….
セレクトボックス おしゃれシンプルなアニメーション 11選 コピペでできるcssボタンのプロデザインまとめ! 明るい色系 すごい・おもしろいアニメーションのcssヘッダーがコピペで使える! 円グラフ おしゃれアニメーション 14選. 2.1 ブラウザ表示例(ユーザーエージェントをスマートフォンに) 2.2 実際のコード&ポイント;.

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Simple Css Text Animation 01 Kinchan S Blog

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

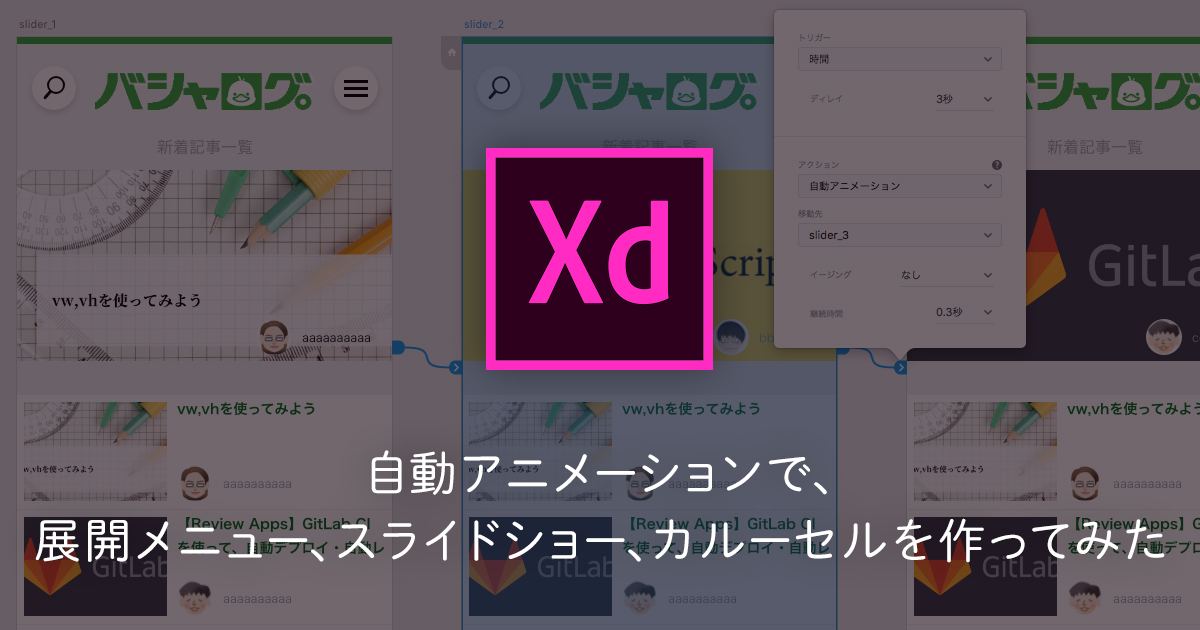
Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

レスポンシブとcssアニメーション のすけ Note

Cssアニメーション Transition編 01wave のブログ

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

スマートフォンサイト制作時に覚えておきたいcss 15 Nxworld

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット
Q Tbn 3aand9gctesncdvlgbs3ovpvjcjet5mpywsnt5 Aeh4u5740bmp11eiork Usqp Cau

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

Cssで作る 押したくなるボタンデザイン100 Web用

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ

Css3で触るとふわっと変化するボタン

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau

コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Cssだけでmousemoveイベント実装 Cssマジックの世界

今風のローディングアニメーション ローディングエフェクト の考え方とサンプル例 ツーブロッカ

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

10 件 Css おすすめの画像 Webデザイン ウェブデザイン コーディング

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス Html5 Css3の小技集など Naver まとめ

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

Css Of Ash Style Ash Creative

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ

Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Cssだけで作るハンバーガメニュー ゆんつてっく

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Css ハートアイコンのcssアニメーション 鼓動 バウンドなど ヨウスケのなるほどブログ

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

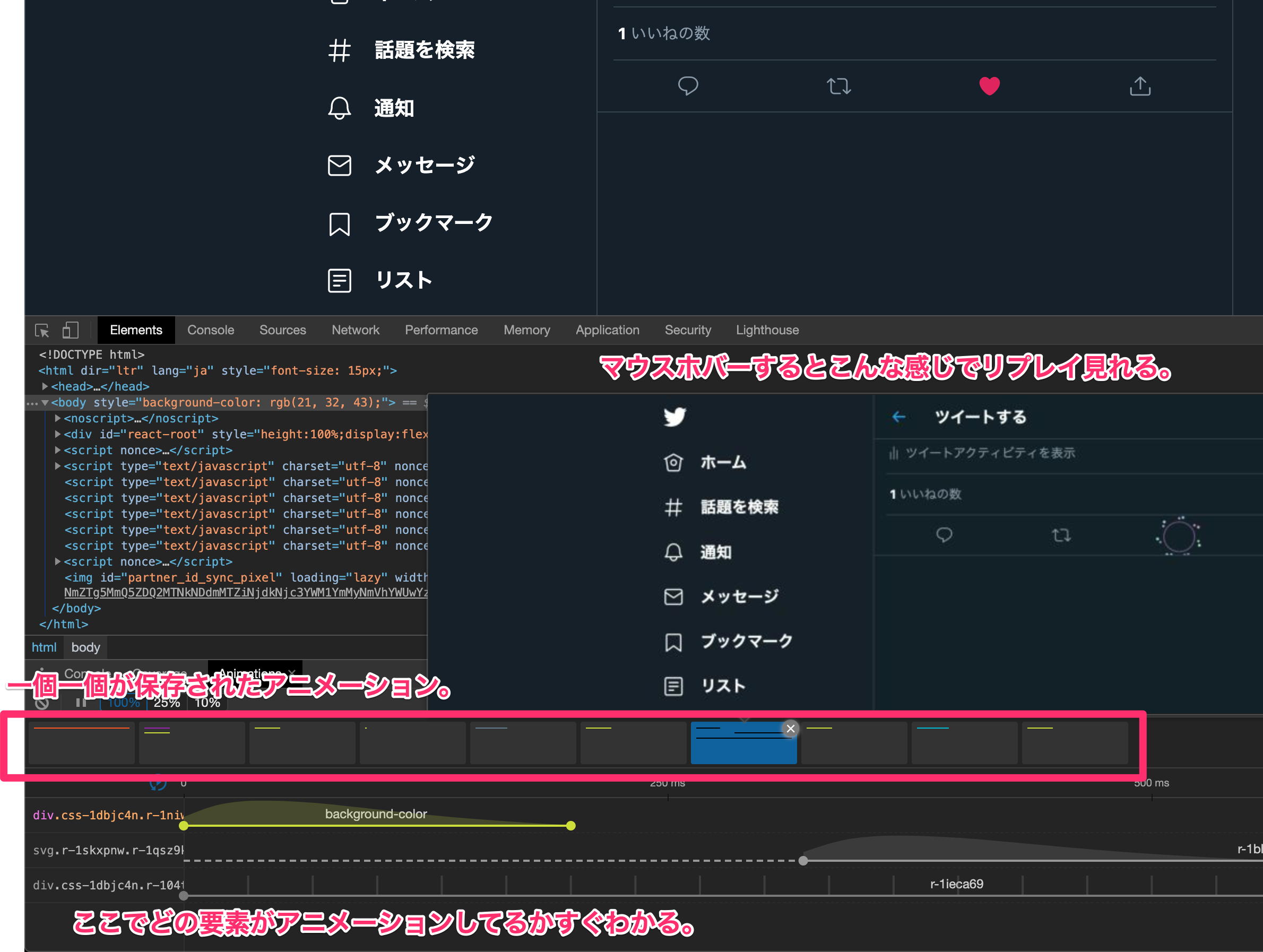
Javascript Cssアニメーションの開始 終了を取得してトリガーイベント ヨウスケのなるほどブログ

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

年中期のwebアニメーション実装の全容俯瞰 Qiita

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

マウスオーバーエフェクト 動くcssのためのメモ

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン
Q Az Net Rain Drop Js

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Css Of Ash Style Ash Creative

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

使える Cssアニメーション 選 Sonicmoov Lab

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ



